前言:
在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli。
开始搭建项目:
1.打开cmd
win+R
2.转到要搭建的项目路径:
g:
cd Webapp/vue
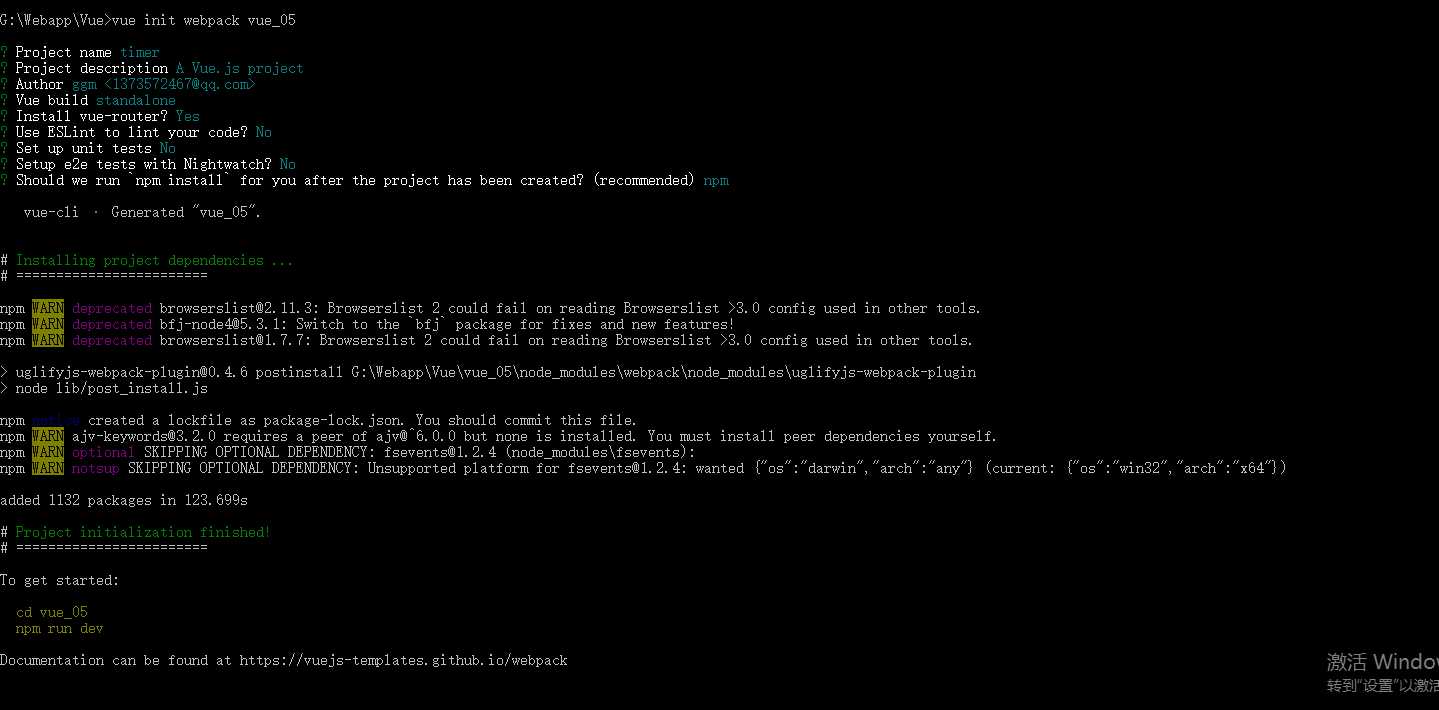
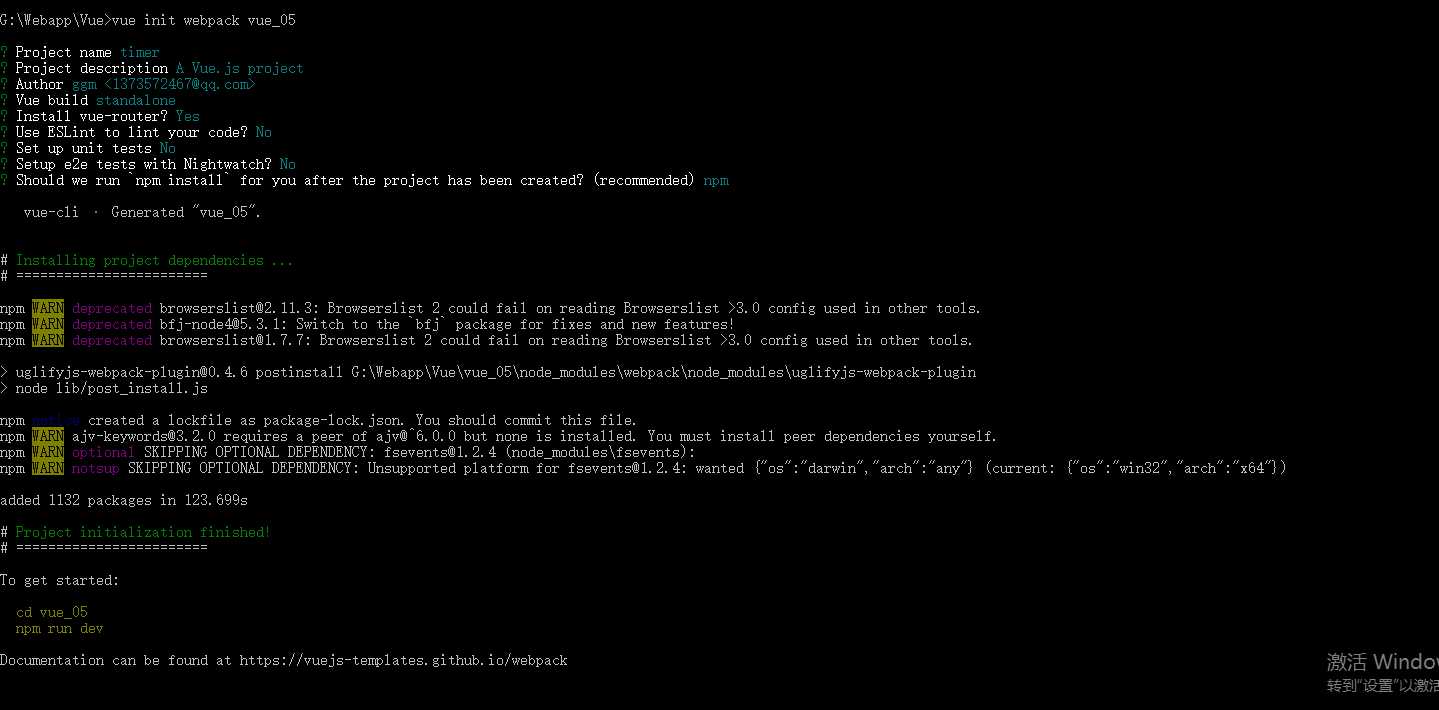
3.开始创建项目:
vue init webpack youprogectName

4.执行下面两条命令
cd vue_05
npm run dev

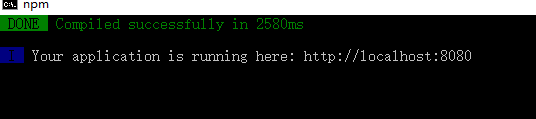
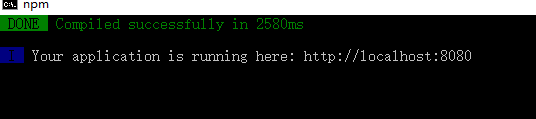
5.查看项目是否生成:

本文共 242 字,大约阅读时间需要 1 分钟。
在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli。
win+R
g:
cd Webapp/vue
vue init webpack youprogectName

cd vue_05
npm run dev


转载于:https://www.cnblogs.com/TimerHotel/p/vue_01.html